Design Stories
Inside Design Stories
デザインチームが語るとっておきストーリー
画面の「ハーモニー」とは?
UXデザインチームが語る
UIデザインシステム-タイポグラフィ

もし、あなたが使用しているアプリケーションの文字が全て同じサイズ(大きさ)だったら…きっと、とても操作しづらい画面に感じるでしょう。
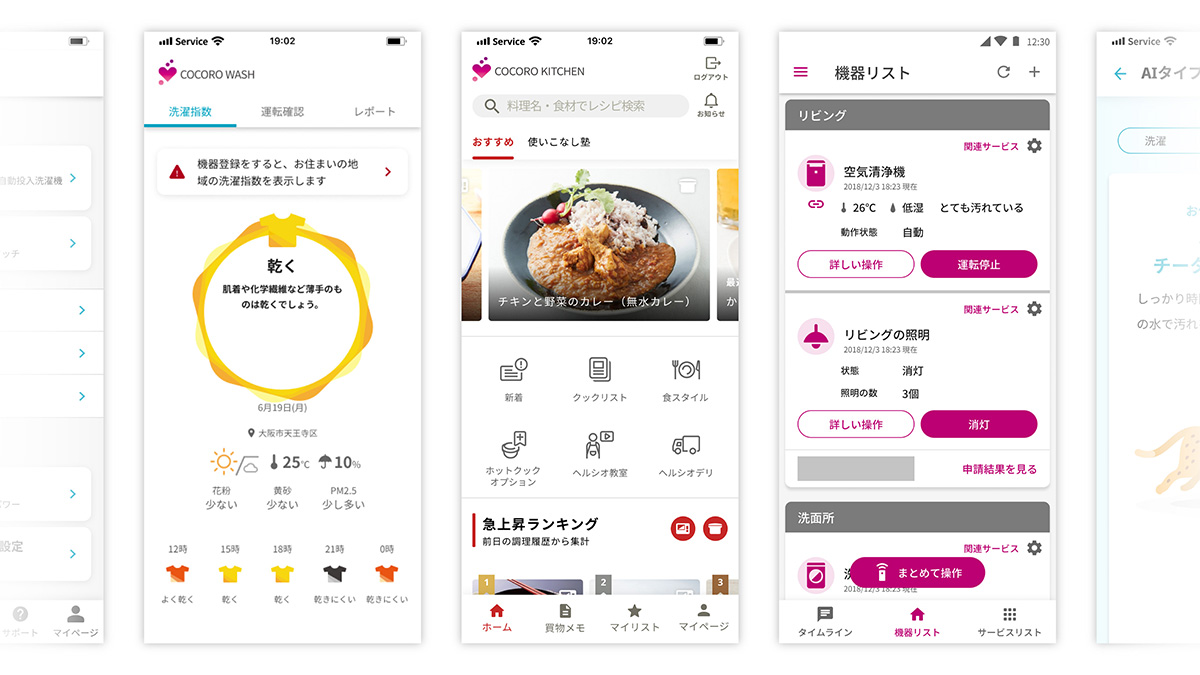
見出しは目立つ大きさで、それと比べて本文はどのくらい小さくするのか?「文字のサイズ展開」は、読みやすく操作性のよいインターフェースをデザインするために重要です。シャープでは、それらを管理するために独自のデザインシステムが使われています。

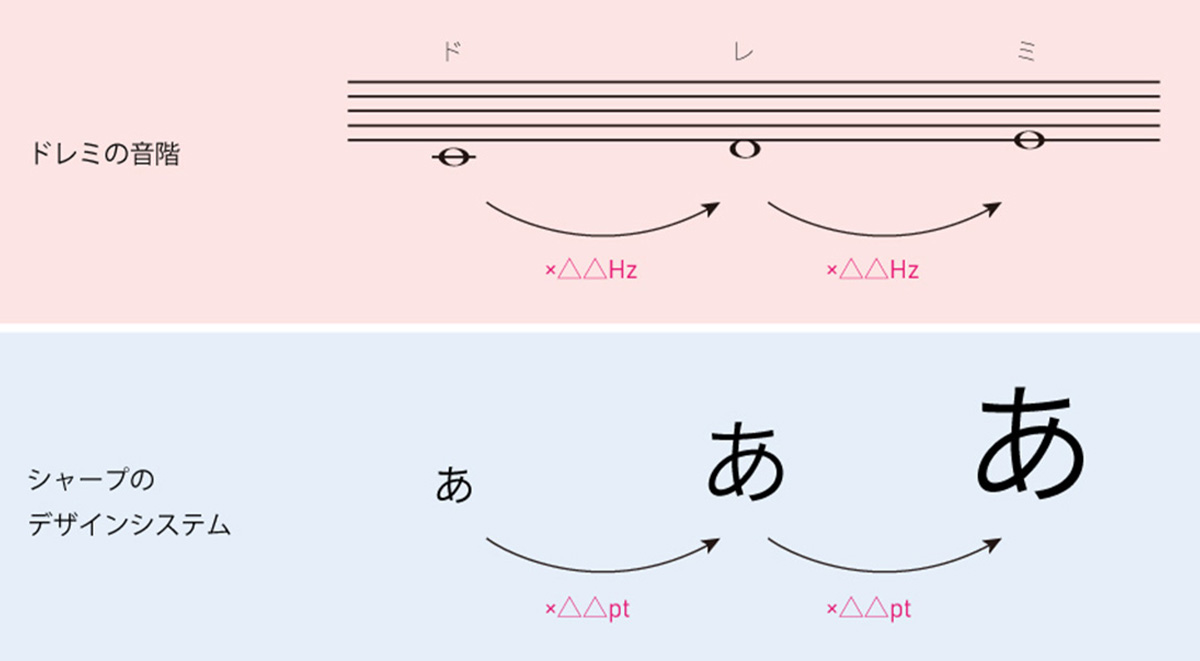
このデザインシステムの面白いところは、文字のサイズ展開が、音楽に感じる心地よい「ハーモニー」を参考につくられていること。

ピアノのドレミファソラシド♪と高くなっていく音の流れは、とても心地よく聴こえますよね。ドレミの音階を、音の高さを表す数値Hz(ヘルツ)で表すと、各音の間はほぼ同じ割合で離れていることが分かります。つまり、この音階の幅が心地よいと感じるハーモニーをつくり出しているのです。シャープのデザインシステムでは、これを文字のサイズ展開にも当てはめ、ドレミの音階の幅と同じ数値で文字サイズを展開しています。

どんなレイアウトで表示しても読みやすく機能的な画面を目指して、人間が自然と心地よいと感じる幅を音楽から学び、フォントシステムは作られました。心地よい画面のハーモニーが感じられるでしょうか?ぜひ、この記事を読み終えたら、シャープのモバイルアプリをご覧になってみてください。
